YouTube動画をポップアップ再生する方法
<参照サイト> http://w-hy.net/lightbox/ 様
※videoboxはiOS系のスマートフォンに対応していません。
スマホ対応のYouTubeポップアップ表示はこちらの記事で紹介します。
当記事では、動画のサムネイル画像をクリックして、YouTube動画をポップアップ再生する方法を紹介します。
この仕掛けには「videobox」というプログラム(JavaScript)を使います。当サイト管理人のようにJavaScriptを理解していなくても、コピー&ペーストと、ちょっとした加工で設置できます。尚、この方法を応用すると、YouTube動画の自動再生もできるようになります。YouTube動画のポップアップ表示&自動再生については、別の記事で紹介します。
*********************************************************************
前提として、FFFTP等のFTPソフトで、自社サイトにファイルをアップロードできる技能が必要です。FTPソフトが使えない場合は、Dropbox(無料)のPublicフォルダを使って設置する方法もあります。*********************************************************************
http://videobox-lb.sourceforge.net/ からvideoboxをダウンロードします。

videobox-lb.sourceforge.netにアクセスして…。

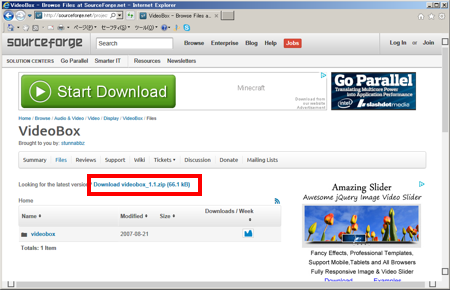
videoboxのJavaScriptをダウンロード。

ダウンロードしたzipファイルを解凍する。
ダウンロード後、解凍したvideoboxフォルダを、
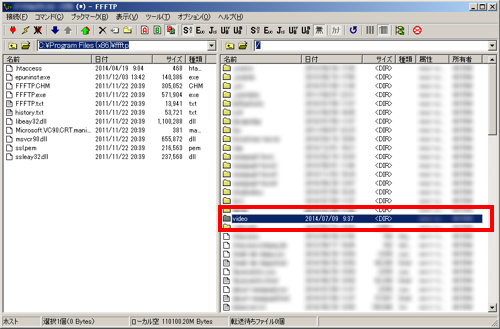
FFFTP等を使って、自社サイトのルート(index.htmlがある場所)にアップします。

通常、サイトのindex.htmlがある場所にアップする。
**********************************************************************
■FTPソフトなんて使い方が分からないよ!という場合
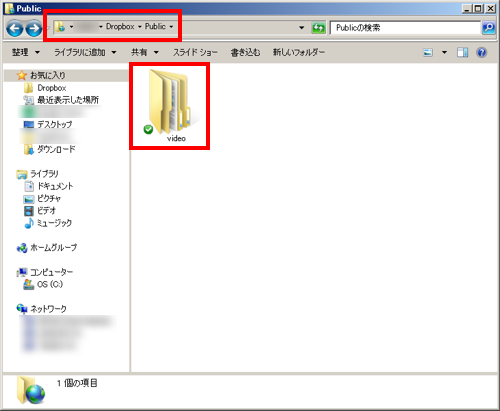
FTPソフトの使い方が分からない場合は、 Dropboxの内のPublicフォルダにvideoboxフォルダをアップロードしても、YouTubeのポップアップ表示が使えるようになります。

Dropboxを導入して、Publicにvideoboxフォルダをアップロードする。
Dropboxを使う場合は、head内に埋め込むコード(後述)に、dropboxの絶対パスを挿入する必要があります。

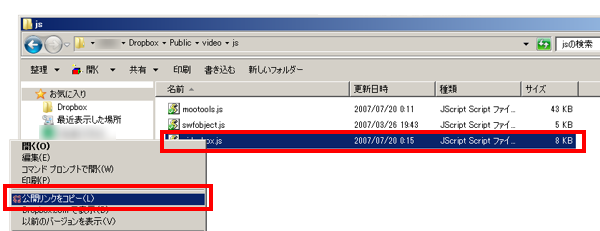
絶対パスは、ドロップボックスファイル内の目的のファイルを右クリックして、「公開リンクをコピー」すると取得できます。このURLをメモ帳等に貼り付けて、(3)のhead部コードに上書きします。
**********************************************************************
(3)videoboxを使うページのHTMLソース
<head>~</head> にコードを貼り付ける
HTMLソース冒頭のhead部に次のコードを貼り付けます。
<script type="text/javascript" src="/video/js/mootools.js"></script>
<script type="text/javascript" src="/video/js/swfobject.js"></script>
<script type="text/javascript" src="/video/js/videobox.js"></script>
<link rel="stylesheet" href="/video/css/videobox.css" type="text/css">
各行の src="..... の箇所は、videoboxを参照するURLです。
/から始まる相対パスは、アップロード前のプレビューができないので、
個人的にはアップロード前に動作テストができる、絶対パスが便利だと思います。
絶対パスでの記入例(WEBサイト)
<script type="text/javascript" src="WEBサイトURL/video/js/mootools.js"></script>
<script type="text/javascript" src="WEBサイトURL/video/js/swfobject.js"></script>
<script type="text/javascript" src="WEBサイトURLL/video/js/videobox.js"></script>
<link rel="stylesheet" href="WEBサイトURL/video/css/videobox.css" type="text/css">
絶対パスでの記入例(Dropbox)
<script type="text/javascript" src="https://dl.dropboxusercontent.com/u/xxxxxxxx/video/js/mootools.js"></script>
<script type="text/javascript" src="https://dl.dropboxusercontent.com/u/xxxxxxxx/video/js/swfobject.js"></script>
<script type="text/javascript" src="https://dl.dropboxusercontent.com/u/xxxxxxxx/video/js/videobox.js"></script>
<link rel="stylesheet" href="https://dl.dropboxusercontent.com/u/xxxxxxxx/video/css/videobox.css" type="text/css">
コードを貼り付ける
①videoboxスクリプトをインターネット上にアップロードする
②ページのhead部にコードを記述する
ここまでが終わったら、動画を貼り付けたい箇所に次のコードを記述します。
■文字列の場合
<a href="YouTube動画ページのURL" rel="vidbox 800 600" title="ここに動画のタイトルを書く"><span style="color:#0044CC;">この文字列をクリックすると動画がポップアップ</span></a>
■画像の場合
<a href="YouTubeの動画ページURL" rel="vidbox 800 600" title="ここに動画のタイトルを書く"><img src="画像URL"></a>
YouTubeの動画ページURLとは、YouTubeの動画ページURLです。
共有用の短縮コードでは無いのでご注意ください。

以上の手順が間違いなければ、文字列や画像をクリックしてYouTube動画がポップアップ表示できているはずです。
尚、ポップアップした動画を自動再生するには、videoboxのスクリプトを改造する必要があります。当ページの手順でポップアップ表示を設置するまでが前提となりますので、ポップアップが正常に動作しましたら、次の記事をご覧ください。
<関連記事>
videoboxでYouTube動画をポップアップ&自動再生する方法
デジタルサイネージ
素材配布
動画制作
YouTube活用