videoboxでYouTube動画を
ポップアップ&自動再生する方法
<参照サイト>
http://www.syncronica.net/2014/02/videoboxyoutubeurl.html 様
※videoboxはiOS系のスマートフォンに対応していません。
スマホ対応のYouTubeポップアップ表示はこちらの記事で紹介します。
当記事では、videoboxというプログラム(JavaScript)を使って、動画のサムネイルや文字列をクリックするとポップアップで動画が自動再生する方法を紹介します。こちらの記事でvideoboxの設置に成功した方向けの記事です。
■どうやるの?
videoboxのコードを改造して、YouTubeの『短縮URL』に対応させます。
その後、取得した短縮URLにもコードを追加して、自動再生します。
コードの改造については
http://www.syncronica.net/2014/02/videoboxyoutubeurl.html 様Q
を参照させて頂きました。ありがとうございます&すいません。
当サイトの管理人はJavaScript素人なので、コピペで対応しています。
より詳しい内容は、参照サイト様をご覧頂ければと思います。

videobox.js をメモ帳等のテキストエディタにドラッグして開く。
秀丸等の行番号が表示されるエディタが便利です。

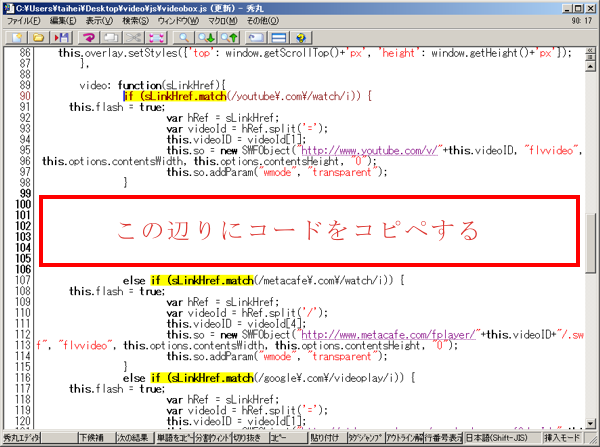
if (sLinkHref.match で検索すると、90行目から「if」「else if」 のカタマリがあるので、99行目から改行を少しひろげて、次のコードを貼り付けます。コ
else if (sLinkHref.match(/youtu\.be\//i)) {
this.flash = true;
var hRef = sLinkHref;
var videoId = hRef.split('be/');
this.videoID = videoId[1];
this.so = new SWFObject("http://www.youtube.com/v/"+this.videoID, "flvvideo", this.options.contentsWidth, this.options.contentsHeight, "0");
this.so.addParam("wmode", "transparent");
}
(3)改造した videobox.js をサーバーに上書きする
こちらの記事でvideoboxアップロードした場所に上書きします。
これで、YouTubeの短縮URLが使えるようになりました。
短縮URLは画像の場所から取得します。

短縮URLに自動再生のコード(autoplay=1)を追記します。
ついでに、再生後に他の動画サムネイルが出てくるのも消して(rel=0)おきましょう。
※赤文字が追記箇所
http://youtu.be/Ar3MYxCUteI?autoplay=1&rel=0
(5)動画の貼り付けコードを<body></body>内に設置する
動画を表示したい場所に、次のコードを貼り付けます。
■文字列
<a href="YouTubeの短縮URL" rel="vidbox 800 600" title="動画のタイトル">
ここにテキストを入力</a>
■画像
<a href="YouTubeの短縮URL" rel="vidbox 800 600" title="動画のタイトル">
画像URL"></a>
以上の手順で、サムネイルや文字列をクリック後、動画がポップアップ&自動再生されます。YouTubeの動画を直接貼り付けると、4~5個貼ったあたりから、サイトがかなり重くなりますので、複数の動画を扱う場合は、このような仕掛けが役立ちます。
デジタルサイネージ
素材配布
動画制作
YouTube活用