Javascriptでホームページを自動更新して
デジタルサイネージに使う
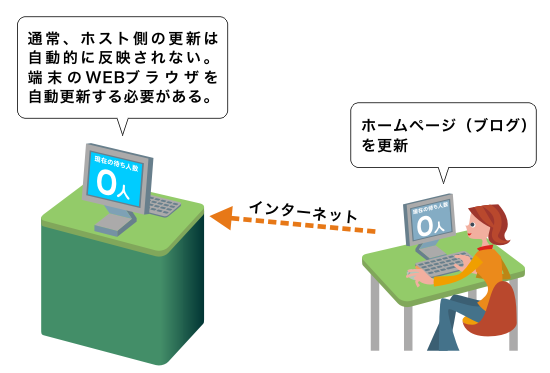
インターネットが閲覧表示できる機器であれば、更新型のデジタルサイネージとして活用できます。ホームページやブログを更新して、その画面を映せばよいのですから。

但し、これを実行するには、 端末側でWEBブラウザを 自動更新する必要があります。事務所のパソコンでホームページを更新しても、お店に設置しているパソコンに表示が反映されなければ意味がありませんからね。
過去記事では、 GoogleChromeのプラグインによりクライアント側の設定で自動更新する方法を紹介しましたが、この記事ではJavascriptを使って、ホスト側(情報発信者側)から自動更新を仕込みます。
Javascript(ジャバスクリプト)はブラウザに特定の動作をさせるための言語で、WEBページのHTMLにコードを記述して使います。かなり古いWEBブラウザでも命令に対応しているため、動作で困ることはほぼないでしょう。ちなみに、当記事で紹介する自動更新のスクリプトはスマートフォン(iOS7)でも動作を確認しています。
自動更新の例
こちらのページでは、30秒に1度ブラウザを再読込しています。
■設定方法
<1>
自動更新したいページのHTMLコード<head></head>の間に、次のコードを貼り付けます。ちなみに、<body></body>の間でも動作します。
<SCRIPT LANGUAGE="JavaScript">
<!--
setTimeout("location.reload()",1000*5);
//-->
</SCRIPT>
<2>
("location.reload()",1000*5);
の数字を変更して、更新の間隔を決めます。
1000……1000ミリ秒……1秒
例)1000*5……5秒
例)1000*300……5分(300秒)
更新頻度を頻繁にすると、システムや回線に負荷がかかり、WEBブラウザがクラッシュする場合もあります。<1>のコードは5秒に1回の更新になっていますが、なるべく余裕をもって更新間隔を設定しましょう。
■WEBブラウザの自動更新と組み合わせた応用技
YouTube動画の繰り返し再生
YouTubeを自動再生設定にしておけば、動画の長さとブラウザの自動更新間隔を調整することで、動画を繰り返し再生できます。 但し、この方法はYouTubeへから都度データを読み込むために負荷が大きく、特に古いパソコンではシステムがフリーズする場合もあります。また、通信帯域を消費しますので、格安プランのWEBサイトでは転送量が足りなくなる可能性もあります。
自動再生の設定についてはこちらをご覧ください。
サイネージ用にブラウザで特大文字を表示
待ち時間や待ち人数を表示する場合は、画面いっぱいに文字を表示する場合もあります。文字サイズは通常1~7段階でサイズ指定しますが、px単位で指定すると特大文字も表示できます。
例)
<div align="center"><span style="font-size:80px;">現在の待ち人数</span><br>
<span style="font-size:260px;"><b>2</b></span><span style="font-size:100px;">人</span></div>
↓
無料HPをデジタルサイネージ用途に使う
Javascriptに対応しており、商用利用可で広告類の表示されない無料HPとして、 GoogleSite(グーグルサイト)があります(要Googleアカウント)。
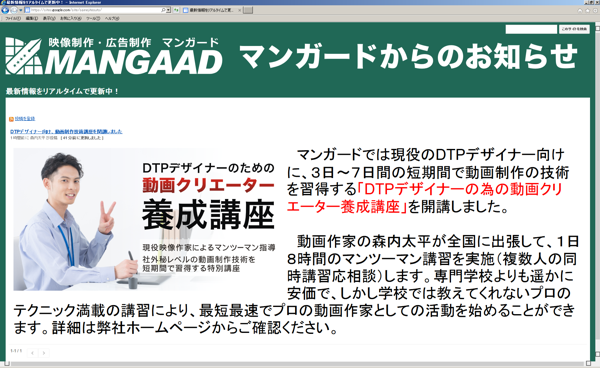
フルHD相当の画面にデジタルサイネージ用途としてブログを表示した例。
この画面が42型の画面一杯に表示されるとイメージください。
GoogleSiteのデジタルサイネージ向け設定については、後日記事で紹介します。

42VSのPC内蔵型にデジタルサイネージ向けのホームページを表示した例
(はめ込み合成)
内容はスマホやタブレットからも更新できます。
尚WindowsPCの内蔵は通常の本体価格+8万円(税別)となります。
YouTube動画の繰り返し再生
YouTubeを自動再生設定にしておけば、動画の長さとブラウザの自動更新間隔を調整することで、動画を繰り返し再生できます。 但し、この方法はYouTubeへから都度データを読み込むために負荷が大きく、特に古いパソコンではシステムがフリーズする場合もあります。また、通信帯域を消費しますので、格安プランのWEBサイトでは転送量が足りなくなる可能性もあります。
自動再生の設定についてはこちらをご覧ください。
サイネージ用にブラウザで特大文字を表示
待ち時間や待ち人数を表示する場合は、画面いっぱいに文字を表示する場合もあります。文字サイズは通常1~7段階でサイズ指定しますが、px単位で指定すると特大文字も表示できます。
例)
<div align="center"><span style="font-size:80px;">現在の待ち人数</span><br>
<span style="font-size:260px;"><b>2</b></span><span style="font-size:100px;">人</span></div>
↓
現在の待ち人数
2 人
2 人
無料HPをデジタルサイネージ用途に使う
Javascriptに対応しており、商用利用可で広告類の表示されない無料HPとして、 GoogleSite(グーグルサイト)があります(要Googleアカウント)。
フルHD相当の画面にデジタルサイネージ用途としてブログを表示した例。
この画面が42型の画面一杯に表示されるとイメージください。
GoogleSiteのデジタルサイネージ向け設定については、後日記事で紹介します。

42VSのPC内蔵型にデジタルサイネージ向けのホームページを表示した例
(はめ込み合成)
内容はスマホやタブレットからも更新できます。
尚WindowsPCの内蔵は通常の本体価格+8万円(税別)となります。
デジタルサイネージ
素材配布
動画制作
YouTube活用