画像をクリックしてYouTube動画を
ポップアップ再生する方法
(スマートフォン対応・自動再生)
画像サムネイルからYouTube動画をポップアップ再生するJavaScript(jquery)、colorbox(カラーボックス)の導入方法を紹介します。スマートフォンにも対応しています。
<1>
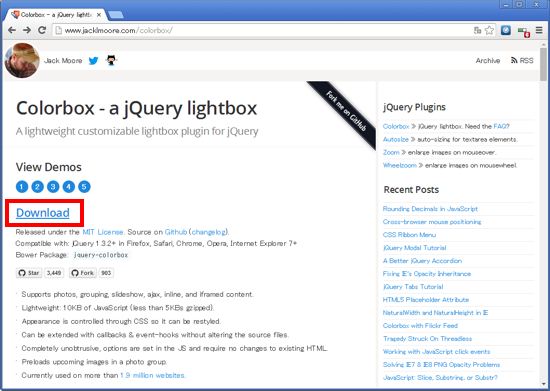
http://www.jacklmoore.com/colorbox/より
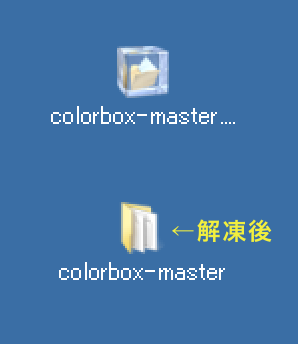
colorboxファイルをダウンロードして、zipファイルを解凍する。


<2>
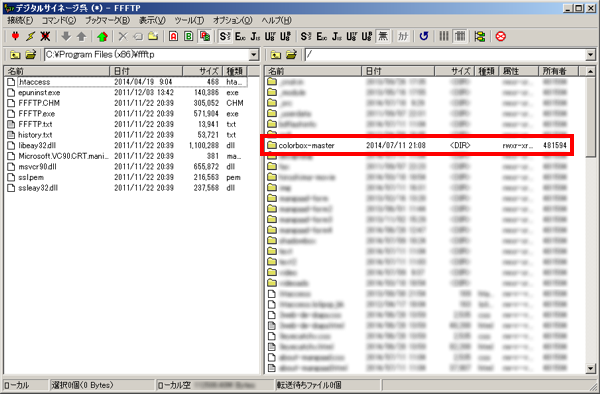
解凍したフォルダをまるごと、WEBサーバーのindex.htmlと同じルート(最上層)にアップロードする。FFFTP等のFTPソフトを使います。

※FTPソフトの使い方が分からない場合は、DropboxのPublicフォルダにアップロードする方法もあります。詳しくはこちらの記事の(2)をご覧ください。
<3>
colorboxを使うページのソース冒頭<head></head>の間に次のコードを貼り付ける。
・赤文字の箇所は、あなたのWEBサイトURLに変更する。
↓
<link rel="stylesheet" href="http://www.digitalsignage-kure.jp/colorbox-master/example1/colorbox.css">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript" src="http://www.digitalsignage-kure.jp/colorbox-master/jquery.colorbox-min.js"></script>
<script>
$(document).ready(function(){
$('a[href$=".jpg"],a[href$=".gif"],a[href$=".png"]').colorbox();
$(".youtube").colorbox({iframe:true, innerWidth:640, innerHeight:390});
});
</script>
<4>
ページの<body></body>の間に、次のコードを一部変更して貼り付ける。
・赤文字の箇所は、貼り付けたいYouTubeの動画IDを入力。
・青文字の箇所は、動画のタイトルを入力。
・茶色文字の箇所は、画像のURLを入力。
↓
文字の場合
<a href="http://www.youtube.com/embed/EXSQOtGnFto?autoplay=1&rel=0" class="youtube" title="動画貼り付けテスト">ここに文章を書く</a>
画像の場合
<a href="http://www.youtube.com/embed/EXSQOtGnFto?autoplay=1&rel=0" class="youtube" title="動画貼り付けテスト"><img src="画像URL"></a>
<5>
プレビューを更新して動作を確認しましょう。ここまでの手順を正確にやっていれば、動作するハズです。
YouTubeの貼り付けコードを数個貼り付けると、目に見えてサイトの読み込みが重くなるので、動画ギャラリーで活用すると便利です。また、画像からポップアップできるので、WEBサイトのレイアウトがやりやすいのもメリットです。
<おまけ>
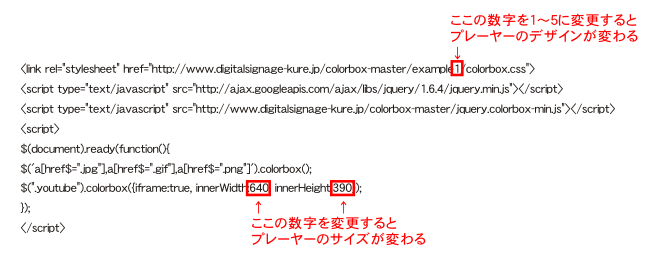
<head></head>部のコードを変更すると、外観を変更できます。

head部に記入する <link rel="stylesheet" href="http://www.digitalsignage-kure.jp/colorbox-master/example1/colorbox.css">
は、example1 の箇所の数字を 1~5に変更すると、プレーヤーのデザインが変わる。
$(".youtube").colorbox({iframe:true, innerWidth:640, innerHeight:390});
のinnerWidthとinnerHeightは数字を変えるとプレーヤーのサイズが変わる。
先日同じような記事を書いたのですが、投稿後にスマホに対応していないことが分かり、スマホも動作する動画対応のモーダルウインドウ(ライトボックス)ということで、colorboxを紹介しました。このスクリプトはかなり有名なもののようですね。作者様に感謝です。
追記 2014/10/16
同ページで動画の横型・縦型が混在している場合

スクリプトを追記することで、複数の動画サイズを使い分けできるようになります。
<link rel="stylesheet" href="http://www.digitalsignage-kure.jp/colorbox-master/example1/colorbox.css">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript" src="http://www.digitalsignage-kure.jp/colorbox-master/jquery.colorbox-min.js"></script>
<script>
$(document).ready(function(){
$('a[href$=".jpg"],a[href$=".gif"],a[href$=".png"]').colorbox();
$(".youtube").colorbox({iframe:true, innerWidth:640, innerHeight:390});
});
$(document).ready(function(){
$('a[href$=".jpg"],a[href$=".gif"],a[href$=".png"]').colorbox();
$(".youtube2").colorbox({iframe:true, innerWidth:390, innerHeight:640});
});
</script>
緑と赤文字が追記箇所です。直上の構文をそのままコピーして、クラス名とウインドウサイズを変更しています。
ページのheadにスクリプトを記述した後、変更したクラス名でサムネイル画像をリンクします。
デジタルサイネージ
素材配布
動画制作
YouTube活用